
When you're building a skyscraper, you don't start by picking out carpet and window tints right away. You start with planning, drawing, and outlining — basically, hundreds of hours of work before a shovel even breaks the ground. Then, you need to navigate a years-long project to see it through to completion.
A website build (or rebuild) is similar. Before the first line of copy is written, before the header image is picked out, you need a solid plan of action that includes where you’re at, where you’re going, and how you’ll get there. Then, you need a team of highly skilled people to see the plan through.
The good news is that an experienced agency partner like Major Tom can handle all of that. But there are a few key things you can (and should) do as the company’s main point of contact to help the project run smoothly.
After all, it's a 9-18 month process. How you navigate it can make the difference between your skyscraper lasting for years or crumbling down in a few.
Assessing your current website before starting a web project is like taking stock of materials before placing the order for supplies to build your skyscraper. What do you already have on-site? What needs replenishing? What’s sitting unused in the corner, collecting dust?
Before we get into our own assessment, we recommend you take some time to review your website. During our first meeting, we'll ask some key questions about your site (like the ones below) that you'll want to be ready to discuss. While we will conduct our own in-depth analysis in the research phase, your initial insights help us hit the ground running from a strategic standpoint — and save time in the process.

Here’s what you need to look out for:
Another thing you’ll need in your audit is user data analysis. This is the data that explore user behavior, patterns, and pain points when they visit your site. Are they leaving as soon as they hit a certain page? Are they staying on one page more than another? This is the basis of what you’ll gather during your audit, also known as quantitative data. As we take on your project, we’ll dig deeper with our own research, using tools like interviews to gather qualitative data. Analytics can show us the ‘what,’ but interviews help us understand the ‘why.’ Without this, we're walking in blind and might add features to your website that your audience isn’t using — like ordering more bricks for a skyscraper made of concrete.
Finally, the last piece of your audit should be lining up the right people for the project. Identify your internal stakeholders, and where their voices will come into play throughout development.
Is there any red tape from your IT department that we’ll need to jump through? Does a second department — like sales — need to get involved? Opening these lines of communication, getting all your ducks in a row, and knowing your website inside and out makes our jobs that much easier — and, in the end, leaves us more time to build your website the way your company needs it to be.
Now that you’ve got a clear picture of where you are, let’s focus on where you want to go. While we’ll help you set those goals during a workshop, it’s best to come in with a solid idea of what you want your website to achieve.
Only you know where your company should be in five to ten years. Having clear goals will move you toward that point and set your project up for success. We can’t set those goals for you.

Once those goals are set, keep them front and center throughout the entire project. That’s easy enough in the early days, but keep in mind that work could easily stretch up to a year (and longer).
Stick a note on your desk or set a cheeky phone reminder — whatever keeps those big-picture goals in sight.
It’s also common for stakeholders to jump in mid-project, excited about adding new features and deliverables. But it’s important to hold yourself and them accountable by asking, “How does this new idea support our overall goal for the website?” Remember: stick to the original plan and only add things that truly align with it. Those new ideas can make useful goals after the site has launched, but for now, they’ll just make it harder to stay on schedule and on budget.
Here are three things to consider when thinking about your project goals:
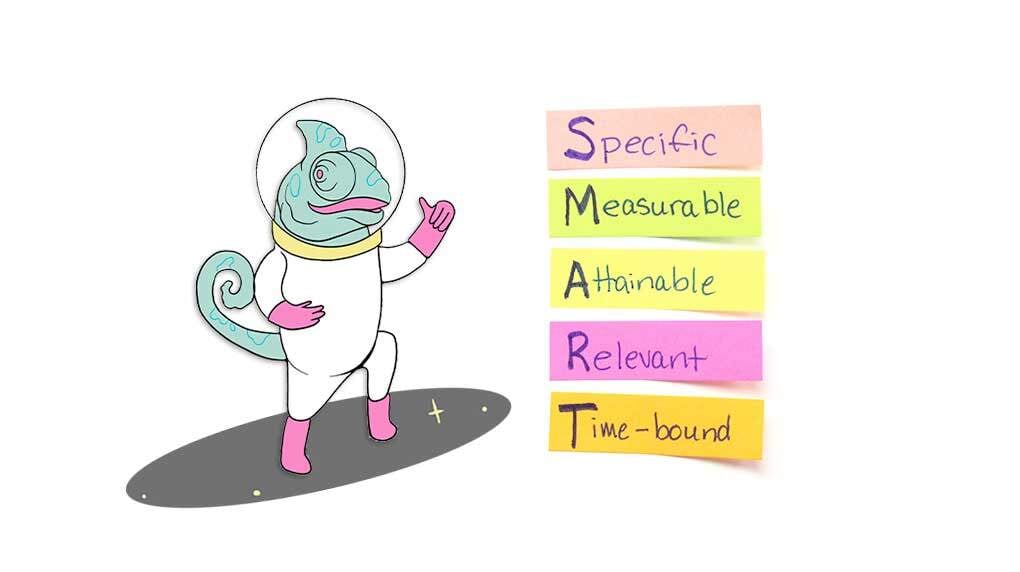
You’ll need to define clear business objectives and Key Performance Indicators (KPIs). Are your goals too lofty for the available budget? Is it feasible to achieve what you want in the timeline you’ve set? What is really going to propel your brand forward versus what is something you want but don’t necessarily need?
Goals can get away from you pretty quickly if you don’t reign them in. Make sure your vision for the website fits into the goals of the overall brand.
We know you don’t have a crystal ball, but planning for the future (or at least making an educated guess) can make a big difference. Consider whether the goals you’re setting align with long-term growth and any scalability issues that might arise. Trust us, it might help you avoid a full-scale rebuild down the road.
Like most large projects, building a website takes a solid team that can keep everything on track. You wouldn’t start building without knowing who the important players are – the architects, engineers, and builders. The same goes for your website project. Having the right people involved and knowing their roles is what keeps the project running smoothly and efficiently. This part is mostly up to you, the client, to put together an internal team and set expectations within it. But don’t worry, we’re here to help with that:

The good news is you're not alone in this. Each of our website projects is assigned an experienced Major Tom project manager who will be by your side every step of the way, offering suggestions, recommendations, and support to help organize your team and keep the project on track.
Alright, let’s talk budget planning. It’s not glamorous, but it’s the only way your project is going to move forward. While an agency like Major Tom will provide you with a clear proposal, it’s important that you understand how much your website could cost before you get to that stage.
Start by reading our article about how much a website can cost. Here are a few other tips to keep in mind:
This is another process that we can help you with, but it saves us time if you have a clear vision about who we should look into before we start. Are there particular competitors who have made decisions you like? Do you know which of your competitors might be already ahead of you?

These insights can focus our research and help us better understand the competitive landscape in your industry.
A few tips:
The more you bring to the table before we start your project, the faster we can build an effective plan of attack.
We'll ensure your website meets accessibility regulations and the best web standards. Your job is to let us know any specific compliance requirements for your industry or security standards your company needs to meet.
Keep in mind that web accessibility is a more involved process than many businesses realize. Wondering where to start? Here are 5 things you need to know about web accessibility.
Lastly, you'll have to put together a Request For Proposal (RFP) with all your project requirements in one place. This helps us get on the same page right from the start. We have good news for you, though, because we wrote a complete guide on Attention-grabbing website RFPs that get quality responses. Read through if you need help getting all of the context down on paper.
You did your homework, now it’s time to hand the project over and get actually started with the new website. Here are some tips on how to get through the process:

Every agency has its own process, so we can’t say exactly what the next steps will look like. However, we can give you a general idea of what to expect.
Any agency worth its salt will have a roadmap like this for its web projects — just look at our comprehensive Q&A exploring Major Tom’s web process for an example.
This is an important step — and the first of many in your relationship — with your agency. It's where you'll get to talk to the team, meet everyone involved, and start building a strong collaborative environment.
This is how it typically looks at Major Tom:

This is where we get into the finer details of your website and are able to gather the information we need to create your strategy. Here’s what that entails:
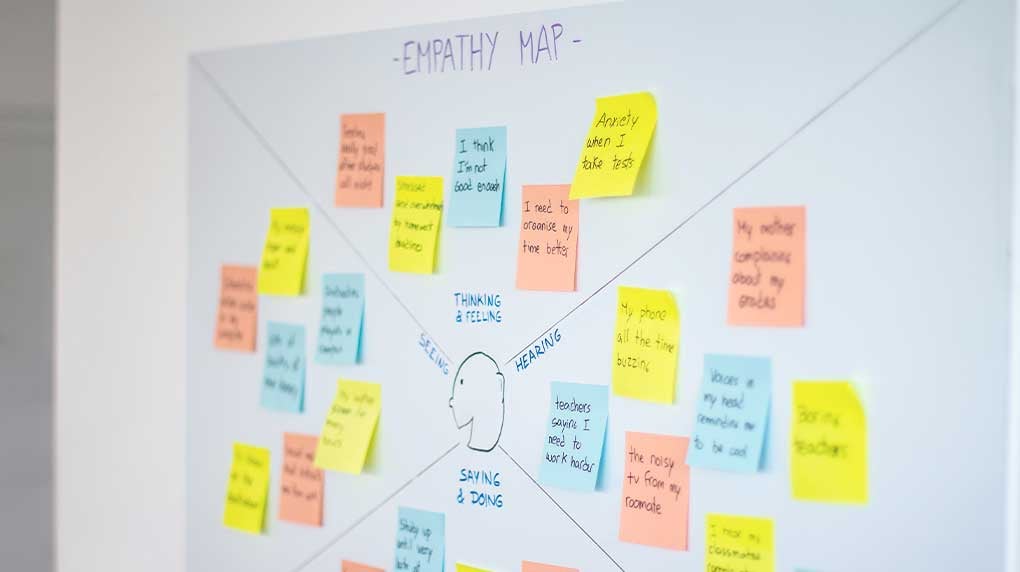
Empathy mapping takes this a step further by exploring more user behaviors and motivations. It helps us visualize what users think, feel, and experience when interacting with your site. If you want to learn more about empathy mapping, we actually wrote a large section about it in our blog on revamping an underperforming lead generation website.

We’ve planned, outlined, briefed, and aligned — now it’s time to build.
Below is a rough outline of what to expect when your build starts, assuming there’s no new branding work or additional projects to consider. The mock outline shows the process for a single website using existing brand elements. Keep in mind that a website build is a highly customized process, and depending on your budget, business, and industry needs it can and will look different.
Remember: Regular feedback loops with stakeholders will make or break your project's timeline. Communication will be your most important tool during this stage. Ideally, the project planning phase should have mapped out milestones for feedback — and specific deadlines for stakeholders to share their thoughts.

Not quite.
Just like a finished skyscraper, a website isn’t something you can just walk away from once it’s done. You need inspectors, maintenance crews, and even window washers to keep everything in top shape. The same goes for your website.
Launch plan: We’ll create a detailed launch plan to make sure everything goes smoothly when the site goes live.
Monitoring and support: Once live, we’ll use monitoring tools to keep an eye on how the site is performing. Major Tom also prides itself on an intuitive backend that your team can use to add and expand the site’s content — without worrying about breaking anything behind the scenes.

Continuous improvement: It’s important to plan for ongoing tweaks and optimizations based on user feedback and data. Maintenance and optimization are different tasks, but they are both incredibly important for a successful website. We talk a whole lot more about the importance of website maintenance in our blog post here, in case you want to check it out.
Contact us if you're ready to start your website project. If you have more questions about the process, check out our blog on Everything you need to know about a Major Tom web project.
Websites should look good from the inside and out.
Receive exclusive action-focused content and the latest marketing insights.